在当今信息爆炸的时代,个人博客已成为展示个人才华、分享知识经验的重要平台。然而,选择一款适合自己的博客系统却是一项重要的决策。今天,我要向大家介绍一款备受推崇的个人博客系统——VanBlog。
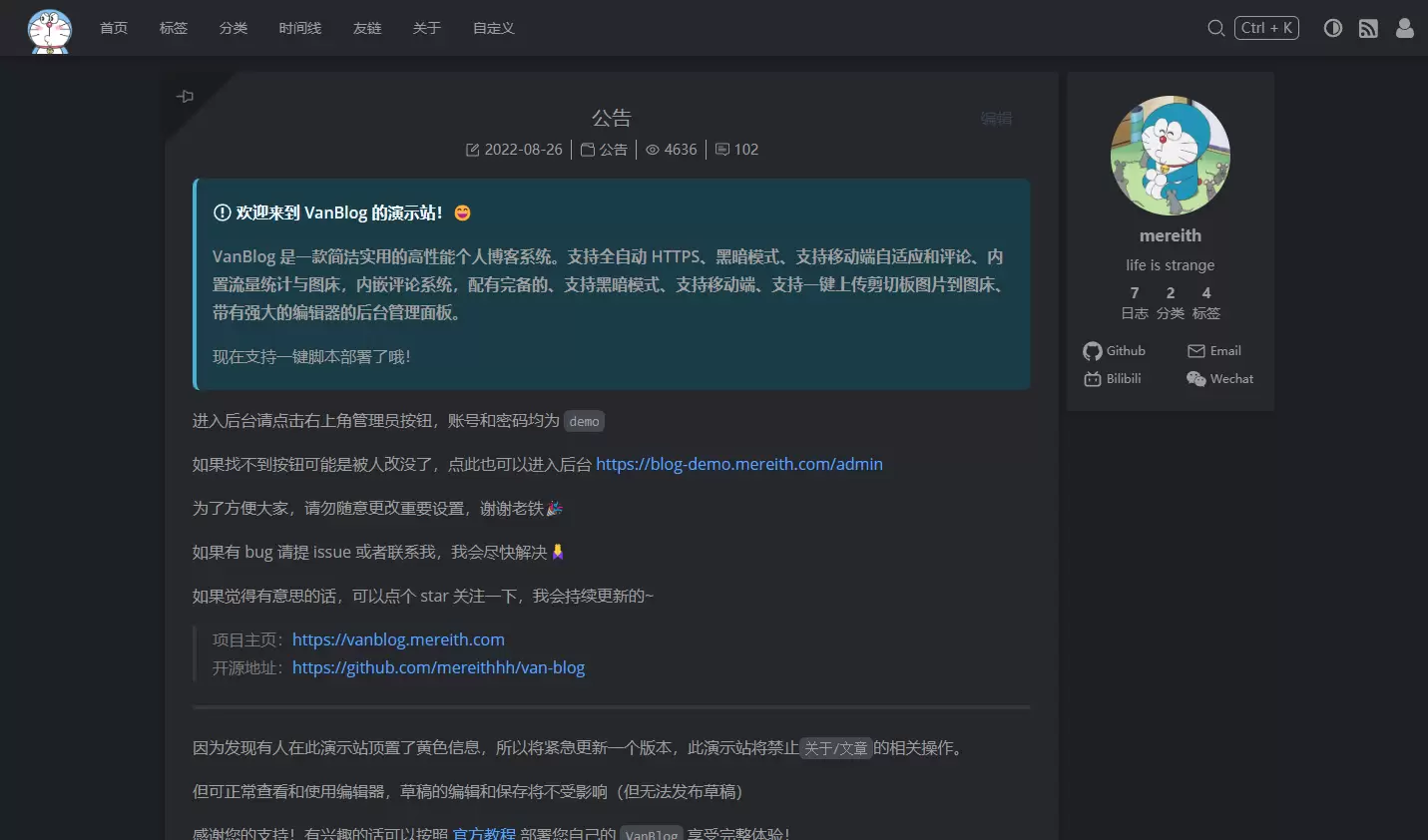
VanBlog是一款简洁实用优雅的高性能个人博客系统,它的设计理念是以用户体验为中心。无论是博客的前台展示页面还是后台管理面板,VanBlog都注重简洁的界面设计和良好的交互体验。它采用响应式设计,可以完美适配各种屏幕尺寸,无论是在桌面还是移动设备上都能提供优秀的用户体验。
VanBlog的特性令人印象深刻。首先,它具有出色的性能表现。通过优化代码和使用高效的技术栈,VanBlog能够实现快速的加载速度和响应时间,确保访问者能够流畅地浏览博客内容。
其次,VanBlog内置了全自动按需申请HTTPS证书的功能。这意味着您无需繁琐地手动配置HTTPS,系统会自动为您处理。这样,您的博客将获得更高的安全性和可信度,为访问者提供安全的浏览环境。
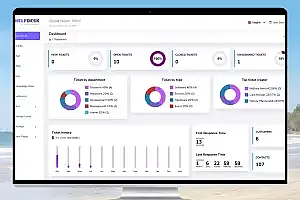
VanBlog还提供了强大的后台管理面板,使您能够轻松管理博客内容。您可以方便地发布和编辑文章,管理标签和分类,以及配置各种博客设置。同时,VanBlog还内置了流量统计和图床功能,方便您了解博客的访问情况并管理图片资源。
对于博客作者来说,与读者的互动是非常重要的。VanBlog集成了评论系统,使读者可以在您的博客文章下方留下评论和反馈。这为您与读者之间的交流提供了便利,增强了用户参与感和互动性。
不仅如此,VanBlog还具备无限的可扩展性。您可以根据自己的需求进行定制和扩展,添加自定义主题、插件和功能,以打造独具个性的博客。
总而言之,VanBlog是一款令人印象深刻的个人博客系统,它以其简洁实用、优雅高性能的特性脱颖而出。无论您是个人博主还是想要搭建自己的博客平台,VanBlog都是一个值得考虑的选择。希望您能尝试并享受VanBlog带来的博客之旅!
部署教程
1.安装依赖
如果你没有安装 docker 和 docker-compose,可以通过以下命令一键安装:
curl -sSL https://get.daocloud.io/docker | sh
systemctl enable --now docker2.新建编排文件
在安装好了 docker 和 docker-compose 后,新建一个 vanblog 的目录,在这个目录下新建 docker-compose.yaml文件,内容如下:
version: "3"
services:
vanblog:
# 阿里云镜像源
# image: registry.cn-beijing.aliyuncs.com/mereith/van-blog:latest
image: mereith/van-blog:latest
restart: always
environment:
TZ: "Asia/Shanghai"
# 邮箱地址,用于自动申请 https 证书
EMAIL: "[email protected]"
volumes:
# 图床文件的存放地址,按需修改。
- ${PWD}/data/static:/app/static
# 日志文件
- ${PWD}/log:/var/log
# Caddy 配置存储
- ${PWD}/caddy/config:/root/.config/caddy
# Caddy 证书存储
- ${PWD}/caddy/data:/root/.local/share/caddy
ports:
# 前面的是映射到宿主机的端口号,改端口的话改前面的。
- 80:80
- 443:443
mongo:
# 某些机器不支持 avx 会报错,所以默认用 v4 版本。有的话用最新的。
image: mongo:4.4.16
restart: always
environment:
TZ: "Asia/Shanghai"
volumes:
- ${PWD}/data/mongo:/data/db所有可用的环境变量详见 参考 → 环境变量。
3.启动项目
按注释说明修改 docker-compose.yaml 的配置后运行:
docker-compose up -d启动完毕后,请 完成初始化。
以下是一个 kubernetes 的部署参考:
kind: Deployment
apiVersion: apps/v1
metadata:
name: van-blog
labels:
app: van-blog
spec:
selector:
matchLabels:
app: van-blog
template:
spec:
volumes:
- name: host-time
hostPath:
path: /etc/localtime
type: ""
- name: static
hostPath:
path: /var/k8s/van-blog/static
type: ""
- name: log
hostPath:
path: /var/k8s/van-blog/log
type: ""
containers:
- name: van-blog
image: "mereith/van-blog:latest"
ports:
- name: http-80
containerPort: 80
protocol: TCP
- name: https-443
containerPort: 443
protocol: TCP
env:
- name: VAN_BLOG_DATABASE_URL
value: >-
mongodb://some@[email protected]:27017/vanBlog?authSource=admin
- name: EMAIL
value: >-
[email protected]
resources:
requests:
memory: "300Mi"
cpu: "250m"
limits:
memory: "500Mi"
cpu: "500m"
volumeMounts:
- name: host-time
readOnly: true
mountPath: /etc/localtime
- name: static
mountPath: /app/static
- name: log
mountPath: /var/log
imagePullPolicy: Always
启动完毕后,请 完成初始化。
初始化
部署 VanBlog 后,请使用浏览器打开 http://<你的域名>/admin/init,并按照指引完成初始化。
初始化流程包含四部分:
- 配置用户: 必填
- 基本配置: 网站运行的必要配置
- 高级配置: 可选,用于开启一些高级功能
- 布局配置: 可选,配置前台布局