插件简介:
腾讯云COS对象存储服务有永久的免费10G额度,并且还支持https,不知比七牛高大到哪里去了,加载图片视频真棒。
前往腾讯云注册申请cos,腾讯云cos申请地址:腾讯云COS
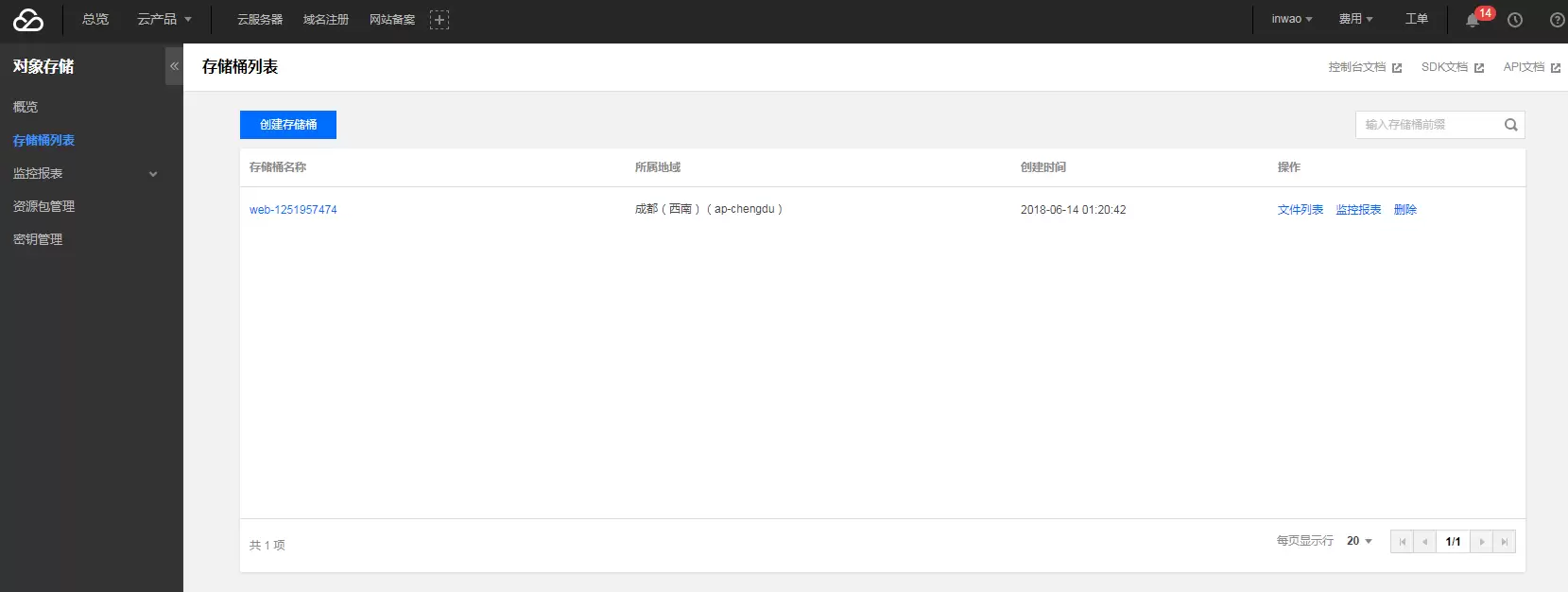
申请完之后创建存储桶,访问权限请选择公有读私有写,其他随意;

下载Typecho for 腾讯云COS插件,并上传到网站后台激活设置;

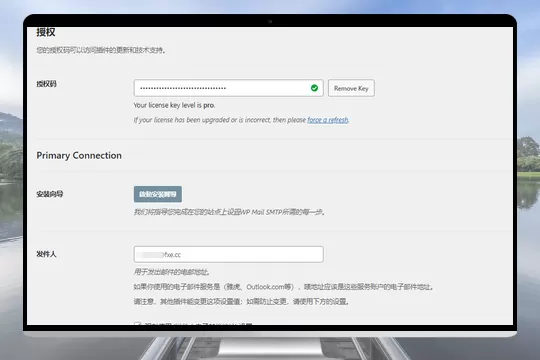
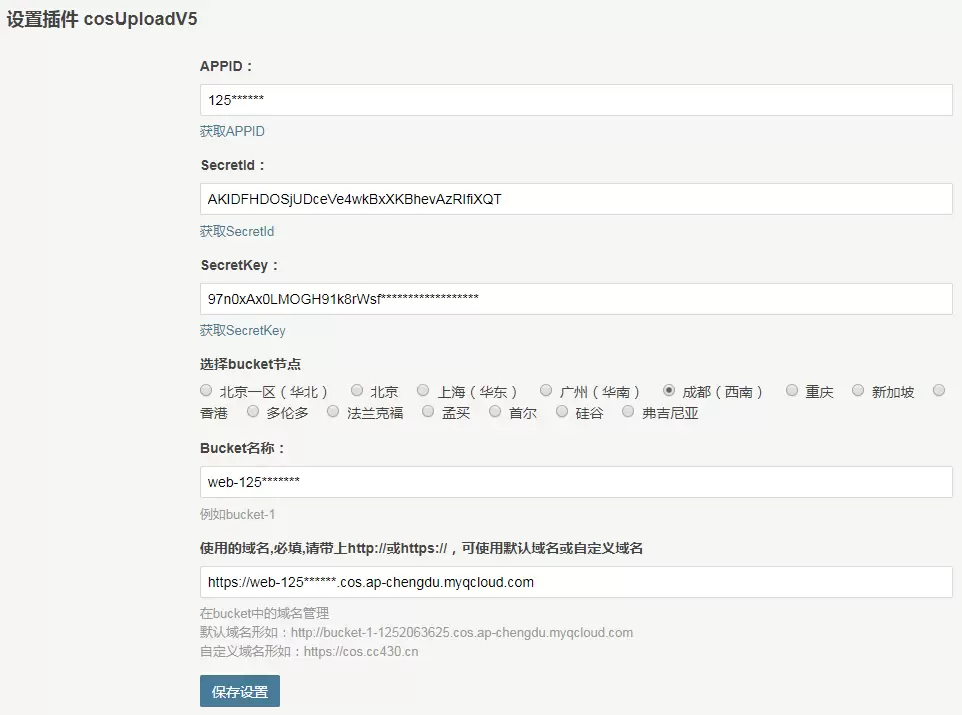
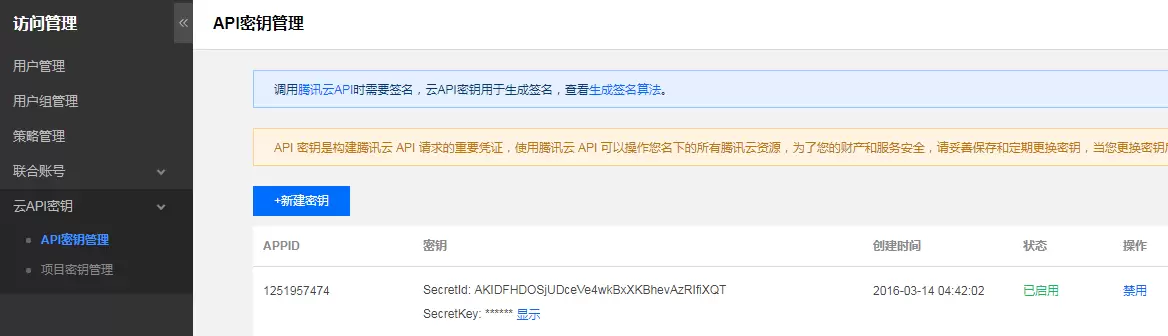
获取密钥的时候一定要注意是使用api秘钥而不是项目秘钥,不可出现空格;

Bucket名称就是你申请cos对象存储桶名称,注意域名不是你自己的网站域名而是cos给你的默认XML域名。
后台进入文章编辑时,可以看到有一个附件,点击它以后会有拖拽上传的一个地方,直接拖就好了,上传的文件会直接上传到云存储bucket里面,以 年/月/日/ 为目录,不会在本地服务器中留副本,网站后台删除文件的时候也会自动删除cos端的文件,如果不满意此目录顺序可以自由更改插件目录下的Plugin.php相关目录配置。
注:开启此插件会自动替换源站文件链接为COS地址,导致图片加载失败,可前往腾讯云COS设置回源解决,还可以开启防盗链,防止图片视频资源被恶意盗用。