大家都知道,正常情况下来说,这个referer是浏览器自动发送的,除了系统杀毒软件可以拦截referer之外。正常的用户,都不能修改referer来源页信息。但是在某些特殊的情况下,确实需要隐藏referer,那么是否有简洁容易的隐藏来源页地址的方案?

真假referer
referer就是指来源页面。在编程的世界里面,它还有另外一种拼写方式,就是:referrer。两者的差别就是一个r字母。那么谁对谁错呢?目前来看,两者都对。因为单词拼写上来说,referrer是正确的拼写方式。但是referer已经广泛使用于各种编程语言当中,是事实上的标准。所以,两者都不能说有错。
referer这个错误的拼写方式,首次出现于1990年代的HTTP1.0协议中。当发现这个拼写错误的时候,这种写法已经被四处普及。所以在后来的HTTP1.1协议中,存在如下描述。
The Referer[sic] request-header field allows the client to specify, for the server’s benefit, the address (URI) of the resource from which the Request-URI was obtained (the “referrer”, although the header field is misspelled.)
目前,大多数情况下,都是使用的referer。只有在宿主环境为浏览器的语言中,还在坚持正确的拼写法方式referrer。所以,大家除了写客户端js或者html的时候,需要注意一下,就好了。
控制referer
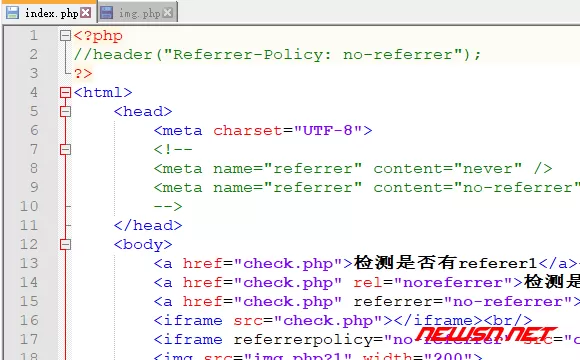
一般可以在html页面的meta区域,添加如下类似代码。
<meta name="referrer" content="never" />Plain textCopy
其中的content字段内容,会有较大的变化。那么常见的取值如下,下列图表中,左侧是经典取值。右侧是最新的标准。两者任选一种方式即可。
| never | no-referrer |
| default | no-referrer-when-downgrade |
| always | unsafe-url |
| origin-when-crossorigin | origin-when-cross-origin |
方案一:整体隐藏referer
那么对于本文的初始目的,隐藏referer来说,这个可能的备选方案就是下面的两个了。
<meta name="referrer" content="never" />Plain textCopy
<meta name="referrer" content="no-referrer" />Plain textCopy
在添加了上述meta的页面中,点击(跳转)任何页面,下一级页面都不会收到referer。
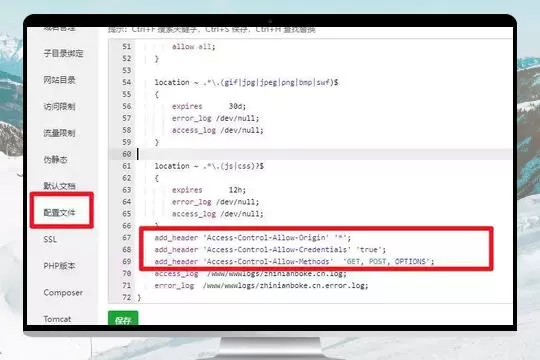
方案二:通过服务器端发送特定header,隐藏referer
这个方案中,苏南大叔就不设置meta了。直接用php做例子,发出类似信息。
header("Referrer-Policy: no-referrer");PHPCopy

方案二:特定元素隐藏referer
这个方案其实很不常见,但是真实有效。那就是针对特殊的dom元素,设置是否传递referer。
a和link标签可以通过属性rel指定noreferrer,仅对当前链接有效。注意写法:noreferrer,不是no-referrer。a、area、link、iframe和img还可以通过referrerPolicy进行设置。写法就是referrerPolicy="never"或者referrerPolicy="no-referrer"。注意,这里的policy的P是大写的。这个是标准写法!否则特殊情况下,不会生效的。
这里有个很邪恶的作用,苏南大叔就不明说了。大家试试吧。