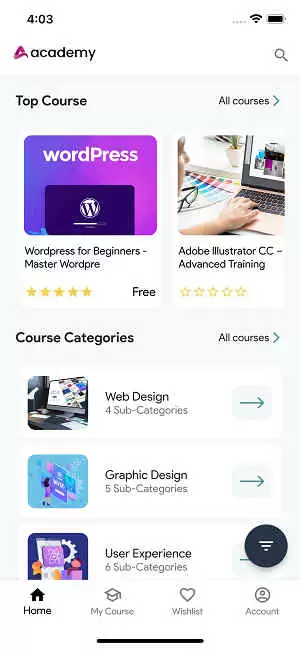
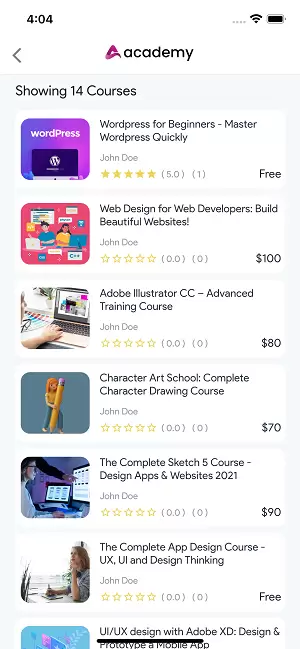
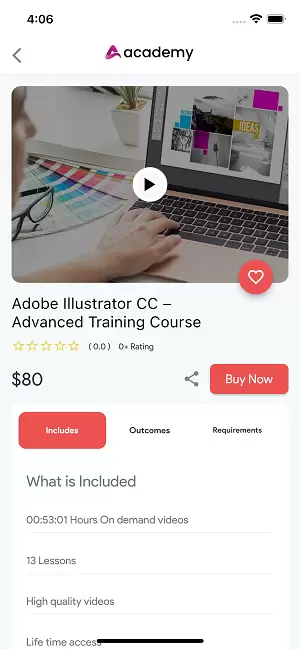
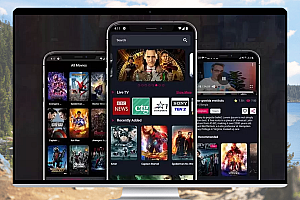
Academy Lms Student Flutter Mobile App是一个基于Flutter的跨平台应用,可以让学生在他们的IOS或Android设备上直接学习Academy LMS的课程。你不需要再坐在电脑或桌面前,你可以随时随地用手中的设备学习。
如果你想了解更多关于这个应用的信息,你可以访问官方网站🔗,那里有详细的介绍、截图、更新日志和常见问题解答。你也可以下载演示应用来体验一下它的功能和界面。
下载这个应用的源代码后,你就可以根据自己的需求和喜好来修改和定制它。你可以添加新的功能,改变颜色和字体,甚至重新设计整个界面。你也可以将它发布到Google Play或App Store上,赚取收入或分享给其他人。
如何使用Academy Lms Student Flutter Mobile App源代码
Academy Lms Student Flutter Mobile App是一个基于Flutter的跨平台应用,可以让学生在他们的IOS或Android设备上直接学习Academy LMS的课程。这是一个非常实用和优秀的项目,适合那些想要创建自己的在线学习平台或提供高质量教育内容的人。
安装
首先,你需要确保你已经安装了以下软件:
- Flutter SDK:Flutter是一个开源的UI软件开发工具包,由Google创建,用于开发Android和iOS应用。
- Android Studio:Android Studio是一个集成开发环境(IDE),提供了开发Android应用所需的工具和插件。
- Xcode:Xcode是一个集成开发环境(IDE),提供了开发iOS应用所需的工具和插件。
- VS Code:VS Code是一个轻量级的代码编辑器,支持多种编程语言和扩展。
- Git:Git是一个分布式版本控制系统,用于管理和协作代码项目。
安装好这些软件后,你就可以开始下载并解压源代码文件了。源代码文件包含了以下目录和文件:
- android:包含了Android平台相关的配置文件和资源文件。
- assets:包含了应用所需的图片、字体、视频等静态资源文件。
- ios:包含了iOS平台相关的配置文件和资源文件。
- lib:包含了应用的主要逻辑代码文件。
- pubspec.yaml:包含了应用的元数据和依赖包信息。
- README.md:包含了应用的简介和使用说明。
下载并解压源代码文件后,你需要在终端中进入到项目目录,然后运行以下命令:
flutter pub get这个命令会根据pubspec.yaml文件中的信息,下载并安装应用所需的依赖包。这些依赖包是一些第三方的库或插件,提供了一些额外的功能或服务,比如网络请求、视频播放、缓存管理等。
配置
配置应用的过程主要涉及到以下几个方面:
- 修改应用的名称、图标和主题。
- 连接应用和Academy LMS网站。
- 生成应用的签名证书和App ID。
- 配置应用的推送通知服务。
- 配置应用的支付服务。
修改应用的名称、图标和主题
如果你想要修改应用的名称、图标和主题,你需要修改以下文件:
- android/app/src/main/AndroidManifest.xml:这个文件包含了Android平台相关的配置信息,比如应用的名称、图标、权限等。你可以在这个文件中修改以下内容:
<application android:label="Academy LMS">:这里可以修改应用在Android设备上显示的名称。<application android:icon="@mipmap/ic_launcher">:这里可以修改应用在Android设备上显示的图标。你需要将你自己的图标文件放在android/app/src/main/res/mipmap目录下,并替换原有的文件。<application android:theme="@style/Theme.AcademyLMS">:这里可以修改应用在Android设备上显示的主题。你可以在android/app/src/main/res/values/styles.xml文件中定义你自己的主题样式,并替换原有的样式。
- ios/Runner/Info.plist:这个文件包含了iOS平台相关的配置信息,比如应用的名称、图标、权限等。你可以在这个文件中修改以下内容:
<key>CFBundleName</key>:这里可以修改应用在iOS设备上显示的名称。<key>CFBundleIconFiles</key>:这里可以修改应用在iOS设备上显示的图标。你需要将你自己的图标文件放在ios/Runner/Assets.xcassets/AppIcon.appiconset目录下,并替换原有的文件。<key>UIStatusBarStyle</key>:这里可以修改应用在iOS设备上显示的状态栏样式。
- lib/constants.dart:这个文件包含了应用中使用到的一些常量值,比如颜色、字体、尺寸等。你可以在这个文件中修改以下内容:
const String APP_NAME = 'Academy LMS';:这里可以修改应用在代码中使用到的名称。const Color PRIMARY_COLOR = Color(0xFF3F51B5);:这里可以修改应用中使用到的主要颜色值。const Color SECONDARY_COLOR = Color(0xFF9E9E9E);:这里可以修改应用中使用到的次要颜色值。const String FONT_FAMILY = 'Poppins';:这里可以修改应用中使用到的字体名称。
连接应用和Academy LMS网站
为了让应用能够获取和展示Academy LMS网站上的课程内容,你需要将应用和网站进行连接。你需要修改以下文件:
- lib/constants.dart:这个文件包含了应用中使用到的一些常量值,比如颜色、字体、尺寸等。你可以在这个文件中修改以下内容:
const String BASE_URL = 'https://academy-lms.com';:这里可以修改Academy LMS网站的基本地址。你需要将它替换为你自己的网站地址,比如’https://example.com’。- `const String API_KEY = ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx’;